Bootstrap官网啊下载,对于他的CSS样式我们用的基本就是DIST下的 dist/css/bootstrap.css和bootstrap.min.css。
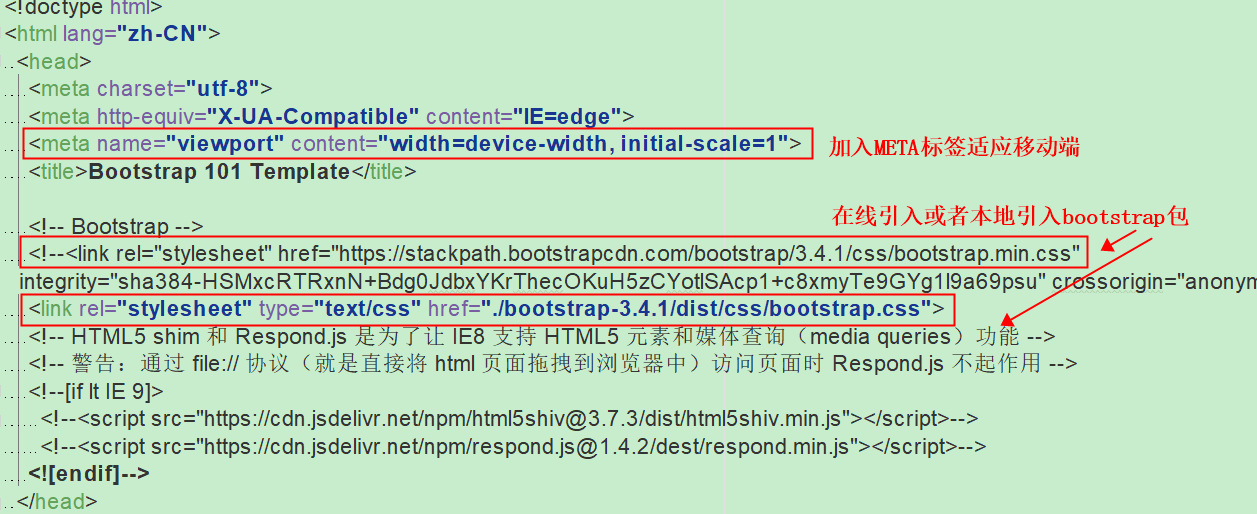
head头部导入<link rel="stylesheet" type="text/css" href="./bootstrap-3.4.1/dist/css/bootstrap.css">
在官网可以看到关于meta标签讲解.为了考虑兼容移动设备,加入meta标签

<meta name="viewport" content="width=device-width, initial-scale=1">

1.布局容器
.container 类用于固定宽度并支持响应式布局的容器。
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
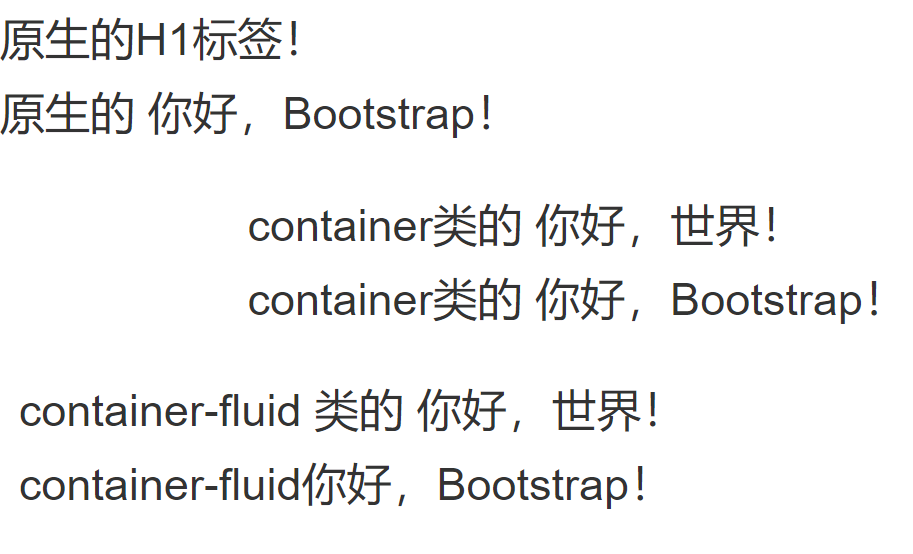
<h1>原生的H1标签!</h1>
<h1>原生的 你好,Bootstrap!</h1>
<br>
<div class="container">
<h1> container类的 你好,世界!</h1>
<h1>container类的 你好,Bootstrap!</h1>
</div>
<br>
<div class="container-fluid">
<h1>container-fluid 类的 你好,世界!</h1>
<h1>container-fluid你好,Bootstrap!</h1>
</div>
效果图如下

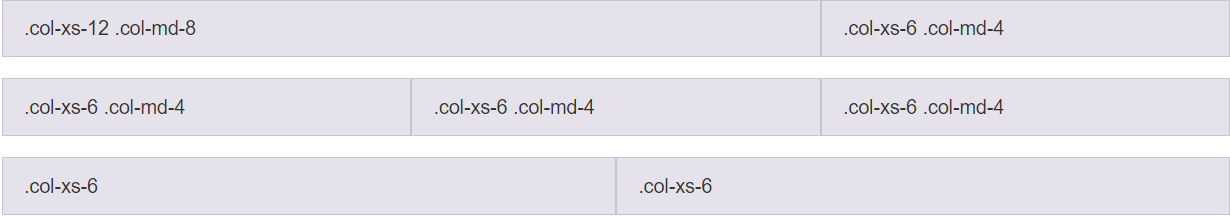
2. 栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列.
<div class="container"> #修改为 .container-fluid,就可以将固定宽度的栅格布局转换为 100% 宽度的布局。
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-6"> #栅格类必须包含在container>row中

3. 常见的样式
-
标签
-
small标签或者.small 用于副标签
-
.lead用于强调内容
-
加粗 或者
-
斜体 或者
-
被删除的文本
或者
-
文本颜色
<p class="text-muted">文本颜色展示</p>
<p class="text-primary">文本颜色展示</p>
<p class="text-success">文本颜色展示</p>
<p class="d">文本颜色展示</p>
-
文本对齐
<p class="text-left">Left aligned text.</p>
<p class="text-center">Center aligned text.</p>
<p class="text-right">Right aligned text.</p>
<p class="text-justify">Justified text.</p>
<p class="text-nowrap">No wrap text.</p>
-
表格
<table class="table table-bordered table-striped"> # 默认的是table类, 然后table-borderd是添加边框,striped是条纹状,table-hover 是hover的时候显示颜色的变化
<tr>
<td>id</td>
<td>name</td>
<td>age</td>
</tr>
<tr>
<td>1</td>
<td>alex</td>
<td>19</td>
</tr>
<tr>
<td>2</td>
<td>blex</td>
<td>30</td>
</tr>
</table>
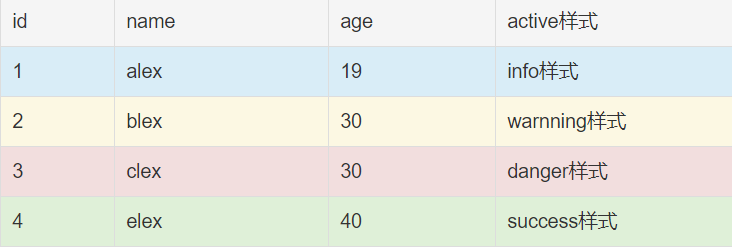
- 状态类,有active,info warning,success,danger 5个 都是默认的样式

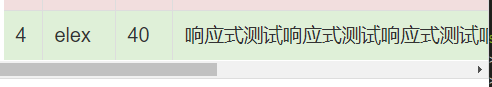
- 响应式表格
默认表格,如果文字太多,会用内容填充表格

但是如果在table类外面再加一层table-responsive,可以让表格变成响应式,当在小屏幕上会显示水平滚动条,显示剩余的内容.

<div class="row">
<div class="col-lg-6 col-md-6 col-sm-12 col-lg-offset-3 col-md-offset-3 table-responsive">
<table class="table table-bordered table-striped">
<tr class="success">
<td>4</td>
<td>elex</td>
<td>40</td>
<td>响应式测试响应式测试响应式测试响应式测试响应式测试响应式测试响应式测试响应式测试响应式测试</td>
</tr>
</table>
</div>
</div>
-
表单
单独的表单控件会被自动赋予一些全局样式。所有设置了 .form-control 类的 、