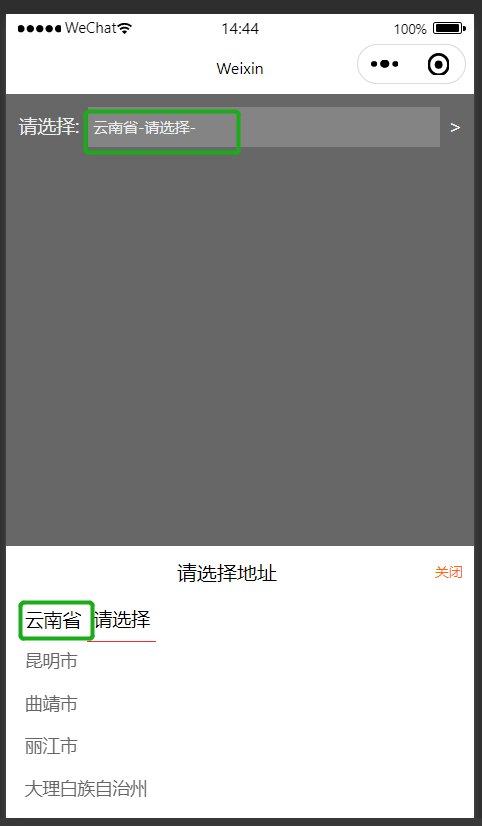
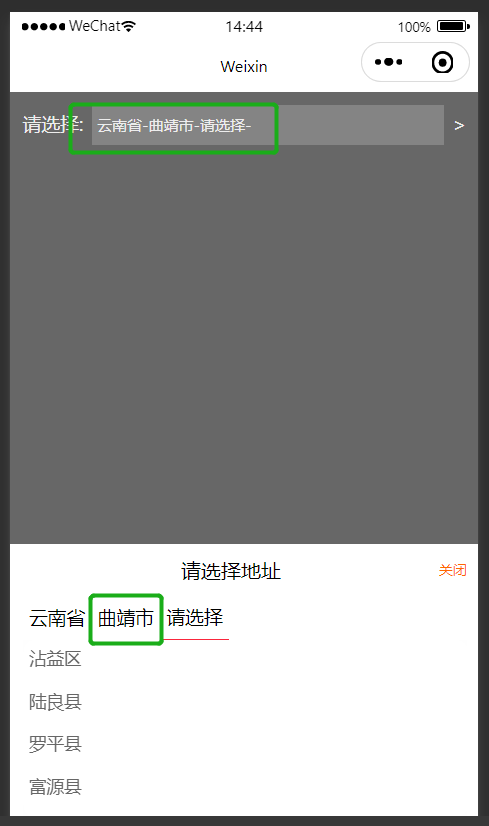
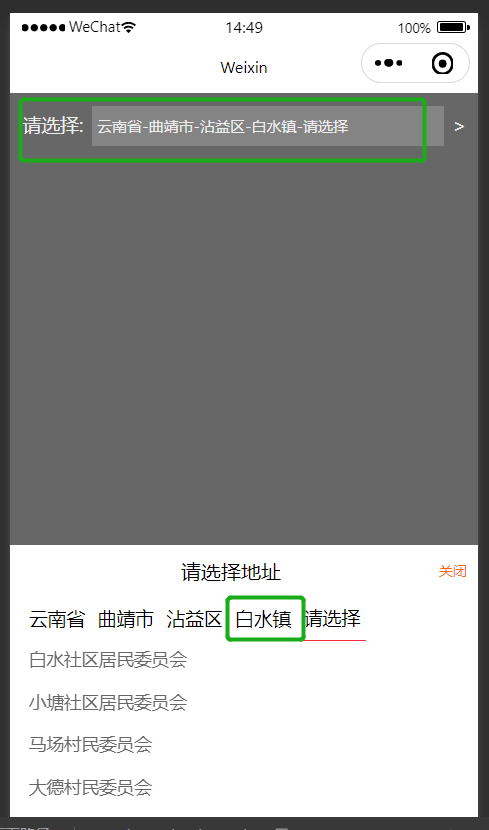
1、需求是:
五级地区:省—–市/自治州—–区/县—–街道办事处/镇—–居委会/村委会





2、接口给的数据结构是(模拟的):
——根据每一级的code得到下一级的数据
—-data.js
let areaData = { // “省” area_province: [{ shortName: '云南省', code: '1', }, { shortName: '四川省', code: '2', }, { shortName: '贵州省', code: '3', }, { shortName: '广州省', code: '4', }, { shortName: '北京市', code: '5', }, { shortName: '天津市', code: '6', }], // 根据省份code得到----“市”----举例云南省的 area_city: [{ shortName: '昆明市', code: '10' }, { shortName: '曲靖市', code: '11' }, { shortName: '丽江市', code: '12' }, { shortName: '大理白族自治州', code: '13' }], // 根据市code得到----“区”----举例曲靖市的 area_district: [{ shortName: '沾益区', code: '110' }, { shortName: '陆良县', code: '111' }, { shortName: '罗平县', code: '112' }, { shortName: '富源县', code: '113' }], // 根据区code得到----“街道办事处”----举例沾益区的 area_streetOffice: [{ shortName: '西平街道办事处', code: '1100' }, { shortName: '龙华街道办事处', code: '1101' }, { shortName: '金龙街道办事处', code: '1102' }, { shortName: '白水镇', code: '1103' }], // 根据街道办事处code得到----“居委会”----白水镇举例的 area_neighborhoodCommittee: [{ shortName: '白水社区居民委员会', code: '11030' }, { shortName: '小塘社区居民委员会', code: '11031' }, { shortName: '马场村民委员会', code: '11032' }, { shortName: '大德村民委员会', code: '11033' }] } export { areaData }
3、实现:
js—-
// pages/areaselect/areaselect.js var areaData = require('data.js'); Page({ /** * 页面的初始数据 */ data: { area: [], //地址数据 level_now: 0, //当前的level----全局标记 tabs: [{ shortName: '请选择', code: '', level: 0 }, { shortName: '请选择', code: '', level: 1 }, { shortName: '请选择', code: '', level: 2 }, { shortName: '请选择', code: '', level: 3 }, { shortName: '请选择', code: '', level: 4 } ], showDialog: false //是否展示地址选择弹出框 }, // 点击关闭按钮 chooseRegion() { this.setData({ showDialog: true }) }, //点击空白处,关闭选择框 closeLayer() { this.setData({ showDialog: false }) }, //点击tab changeTab(e) { // 改变全局level this.setData({ level_now: e.target.dataset.level }); // 第5级选项的tab点击无效果 if (e.target.dataset.level === 4) return false; //把当前tab选项改为“请选择” let string = 'tabs[' + e.target.dataset.level + ']'; this.setData({ [string]: { shortName: '请选择' } }) // 得到上一级code对应数据 if (e.target.dataset.level == 0) { this.getData('') } else { this.getData(this.data.tabs[e.target.dataset.level - 1].code) } }, //点击选择具体地址项 pickAreaItem(e) { //改变tab项的数据 let code = 'tabs[' + (this.data.level_now) + '].code'; let shortName = 'tabs[' + (this.data.level_now) + '].shortName'; let level = 'tabs[' + (this.data.level_now) + '].level'; this.setData({ [code]: e.target.dataset.code, //标签上绑定的code值 [shortName]: e.target.dataset.shortname, //标签上绑定的shortname值 [level]: this.data.level_now //当前级别 }); if (this.data.level_now < 4) { //还没到最后一级 this.setData({ level_now: ++this.data.level_now //改变tab展示级别 }); //获取当前点击项对应的数据 this.getData(e.target.dataset.code) } else { //选完最后一级,500ms关闭弹框 setTimeout(() => { this.setData({ showDialog: false }) }, 500) } }, // 模拟获取接口函数 getData(code) { switch (code) { case '': // 不传参数,得到所有省份信息 this.setData({ area: areaData.areaData.area_province }) break; case '1': // code为1,得到云南省---“市” this.setData({ area: areaData.areaData.area_city }) break; case '11': // code为11,得到云南省曲靖市---“区” this.setData({ area: areaData.areaData.area_district }) break; case '110': // code为110,得到云南省曲靖市沾益区---“街道办事处” this.setData({ area: areaData.areaData.area_streetOffice }) break; case '1103': // code为1103,得到云南省曲靖市沾益区白水镇---“居委会” this.setData({ area: areaData.areaData.area_neighborhoodCommittee }) break; } }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { this.getData('') //页面初始化,得到所有省份数据 } })
wxml—–
<!--pages/areaselect/areaselect.wxml--> <view class="page"> <view class="container"> <view class="address-pick-box" bindtap="chooseRegion"> <view class="pick-left">请选择:</view> <view class="pick-center"> <text wx:if="{{tabs[0].level<=level_now}}">{{tabs[0].shortName}}-</text> <text wx:if="{{tabs[1].level<=level_now}}">{{tabs[1].shortName}}-</text> <text wx:if="{{tabs[2].level<=level_now}}">{{tabs[2].shortName}}-</text> <text wx:if="{{tabs[3].level<=level_now}}">{{tabs[3].shortName}}-</text> <text wx:if="{{tabs[4].level<=level_now}}">{{tabs[4].shortName}}</text> </view> <view class="pick-right">></view> </view> </view> <!-- 弹框 --> <view class="dialog-box-layer" wx:if="{{showDialog}}"> <view class="dialog-box-layer" bindtap="closeLayer"></view> <view class="dialog-box"> <view class="dialog-box-title"> <text class="dialog-title-text">请选择地址</text> <text class="dialog-title-close" catchtap="closeLayer">关闭</text> </view> <view class="dialog-box-con"> <!-- 头部tab栏 --> <view class="dialog_tabs"> <view class="dialog_tabs_item {{level_now === index ? 'tab_active' : ''}}" wx:for="{{tabs}}" wx:key="index" wx:if="{{index <= level_now}}" bindtap="changeTab" data-code="{{item.code}}" data-level="{{item.level}}"> {{item.shortName}} </view> </view> <!-- 底部滚动栏 --> <scroll-view scroll-y class="dialog_scroll"> <view class="dialog_scroll_item" wx:for="{{area}}" wx:key="index" bindtap="pickAreaItem" data-code="{{item.code}}" data-shortname="{{item.shortName}}">{{item.shortName}} </view> </scroll-view> </view> </view> </view> </view>
wxss—–
/* pages/areaselect/areaselect.wxss */ .address-pick-box { display: flex; box-sizing: border-box; padding: 20rpx; height: 100rpx; font-size: 30rpx; } .pick-left, .pick-center, .pick-right { height: 100%; display: flex; align-items: center; } .pick-center { flex: 1; margin: 0 15rpx; background: rgba(93, 93, 93, 0.6); padding: 2rpx 8rpx; font-size: 24rpx; } .dialog-box-layer { position: absolute; width: 100%; height: 100%; top: 0; left: 0; background: rgba(255, 255, 255, 0.2); } .dialog-box { position: absolute; width: 100%; height: 40%; bottom: 0; right: 0; background: white; box-sizing: border-box; padding: 20rpx; } .dialog-box-title { display: flex; align-items: center; padding-bottom: 20rpx; } .dialog-title-text { flex: 1; text-align: center; } .dialog-title-close { font-size: 22rpx; color: rgb(255, 102, 0); } .dialog_tabs { display: flex; flex-wrap: wrap; height: 20%; } .dialog_tabs_item { font-size: 30rpx; padding: 0 10rpx; display: flex; align-items: center; } .tab_active { border-bottom: #FA263C solid 2rpx; } .dialog_scroll { padding: 10rpx; box-sizing: border-box; box-shadow: 0.5rpx 0 20rpx rgba(253, 253, 253, 0.562) inset; height: 80%; } .dialog_scroll_item { font-size: 28rpx; padding-bottom: 30rpx; color: #666; } .dialog-box-con { height: 80%; }